In 2021 komt Google met iets nieuws: de Core Web Vitals. Het doel hiervan is websites zo relevant en gebruiksvriendelijk mogelijk te maken voor bezoekers. Oftewel: de page experience verbeteren. Volgens Google wordt page experience gevormd door ‘alle aspecten die meten hoe gebruikers een webpagina ervaren buiten de pure informatiewaarde van die pagina om’. Het gaat dus niet over de relevantie van je content, maar over bijvoorbeeld de laadtijd van een pagina en hoeveel pop-ups een bezoeker te zien krijgt. Page experience was altijd al een belangrijke ranking factor, maar nu wordt het ook objectief meetbaar. Voorlopig met drie metrics, maar dat kunnen er in de toekomst nog meer worden. In deze blog lees je alles over de metrics die binnenkort gelanceerd worden.

Largest Contentful Paint (LCP)
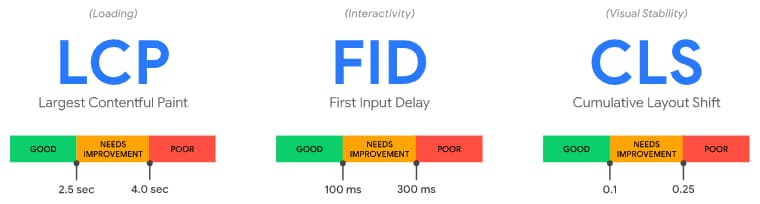
De eerste Core Web Vital meet de snelheid waarmee een webpagina laadt. Er wordt gemeten hoe snel het grootste en belangrijkste contentdeel geladen is. Dat kan tekst of een afbeelding zijn. Een goede LCP score is een laadtijd gelijk aan of korter dan 2,5 seconden. Tussen de 2,5 en 4 seconden betekent dat er ruimte is voor verbetering. Laadt een pagina langer dan 4 seconden? Dan ben je waarschijnlijk je bezoeker meteen kwijt. Om je LCP score te verbeteren kun je je op een aantal factoren richten. Je kunt de reactietijd van de server optimaliseren, JavaScript en CSS blokkeren, afbeeldingen en tekstbestanden comprimeren en belangrijke resources pre-renderen.
First Input Delay (FID)
De tweede Core Web Vital meet de responsiveness van een webpagina, dus de interactie tussen de bezoeker en de pagina. Met andere woorden: hoe snel reageert een pagina op klikken van een bezoeker? Je kunt dit zien als het meten van de subjectieve snelheid; ook al duurt het maar een halve seconde voor een pagina reageert, mensen zijn ongeduldig en zullen het traag vinden. De snelheid van ergens op klikken tot het gewenste resultaat zien moet 100 milliseconden of minder zijn. Als de FID score tussen de 100 ms en 300 ms zit, dan kun je deze verbeteren. Duurt het langer dan 300ms? Dan raakt een bezoeker gefrustreerd en is de kans groot dat hij je website verlaat.
Cumulative Layout Shift (CLS)
Visuele stabiliteit tijdens het laden is de laatste Core Web Vital. Het gaat hier om het verschuiven van dingen op het scherm tijdens het laden. Dit wil je liever voorkomen, want hoe minder content er van plaats verandert, hoe beter de CLS score en hoe fijner de gebruikerservaring voor een websitebezoeker. Het is namelijk behoorlijk irritant als de tekst die je aan het lezen bent verspringt of dat je per ongeluk op een advertentie klikt die je helemaal niet interessant vindt. De CLS score moet 0.1 of lager zijn bij 75% van de paginabezoeken.
Core Web Vitals meten
Google heeft verschillende tools waarmee je de scores van de Core Web Vitals kunt monitoren. Google Search Console, Google Lighthouse, PageSpeed Insights, de chrome extensie Web Vitals en het Chrome User Experience Report controleren allemaal hoe de LCP, FID en CLS ervoor staan. Daarnaast laten ze je ook zien waar kansen liggen voor optimalisatie.

Een goede page experience kan de doorslag geven in wie de organische topposities pakt. Bovendien heeft Google zelf aangegeven dat de kans dat gebruikers je website verlaten 24% kleiner is als je goed scoort op de LCP, FID en CLS. En hoe langer bezoekers op je site blijven, hoe groter de kans op conversie!

